CONVERT IMAGE FORMATS *.png, *.Jpg,*.jpeg to *.ico FORMAT
Finding tough to change image formats. However many websites do it for free. Is it safe to upload your personal photo on other websites for changing image formats or compressing. I don't think so. Even the Google save your personal preferences and many data, why others will not.
To avoid such tension you can device your own methods to change image formats. Here i am demonstrating how to change your image format from *.png, *.jpg and *.jpeg to *.ico.
*.ico file is icon format which is generally used as icon or logo of your company or websites.
Even you can set your personal icon in your blogger as favicon . You can see my blog have my icon in favicon instead of default blogger icon.
Yes you can do it yourself. Let's See HOW ?
First you have to create your logo (YOUTUBE TUTORIAL FOR CREATING LOGO) or any image (it can be your personal photo also) which you want to convert it in *.ico format.
Right click with mouse on the image and click on open with.. option. Now open the document with paint.
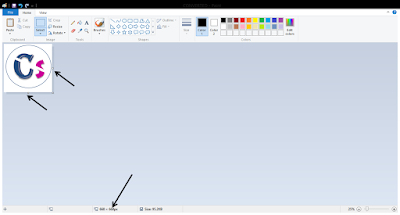
This is how you will see the image:
 |
| CONVERT IMAGE FORMAT |
After Opening the image in your paint window, Drag the image to the corners and re-size it to the pixels required i.e. width and height of the image. Preferred size is 600 x 600 PX. See the image below for easy understanding.
 |
| CONVERT IMAGE FORMAT- DRAG THE IMAGE AS PER REQUIRED HEIGHT |
Suggestion: Try to keep height and width size same as many web pages take only square image as their favicon Ex: blogger.
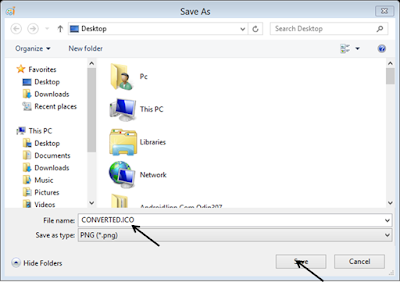
After the size of your image is done as per your required size, click file tab and click on the save as option and choose the option save as other formats. Now rename the file as per your choice and add the .ico extension after the name leave the save as type option to as it is. Now click save option. See the image below:
 |
| CONVERT IMAGE FORMAT- SAVE THE IMAGE AS .ICO TYPE |
A caution window will open, anyhow click OK tab and proceed. See the image below:
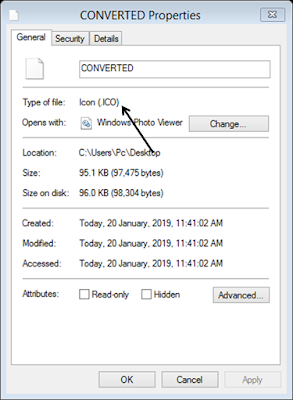
Now the check the image saved location and check the properties. You have done it ! converted your image format to *.ico and now use it at your web page and show the world your favicon i.e. favourite icon, your brand , your logo ..... see the image below:
 |
CONVERT IMAGE FORMAT- CHECK THE PROPERTIES OF YOUR IMAGE IT IS NOW *.ICO
|
So if you find this blog useful please leave a comment, so that i can keep posting for you. Check my YouTube link below for designing:
BLOGGING TUTORIALS
 Blog Directory
Blog Directory

I can set up my new idea from this post. It gives in depth information. Thanks for this valuable information for all,.. favicon.guru
ReplyDeleteTHANKS
Delete